There are two primary use cases for Zend_Layout: with the
Zend Framework MVC, and without.
In both cases, however, you'll need to create a layout script. Layout scripts simply
utilize Zend_View (or whatever view implementation you are
using). Layout variables are registered with a Zend_Layout placeholder,
and may be accessed via the placeholder helper or by fetching them
as object properties of the layout object via the layout helper.
As an example:
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>My Site</title>
</head>
<body>
<?php
// fetch 'content' key using layout helper:
echo $this->layout()->content;
// fetch 'foo' key using placeholder helper:
echo $this->placeholder('Zend_Layout')->foo;
// fetch layout object and retrieve various keys from it:
$layout = $this->layout();
echo $layout->bar;
echo $layout->baz;
?>
</body>
</html>
Because Zend_Layout utilizes Zend_View for
rendering, you can also use any view helpers registered, and also
have access to any previously assigned view variables. Particularly
useful are the various placeholder
helpers, as they allow you to
retrieve content for areas such as the <head> section,
navigation, etc.:
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<?php echo $this->headTitle() ?>
<?php echo $this->headScript() ?>
<?php echo $this->headStyle() ?>
</head>
<body>
<?php echo $this->render('header.phtml') ?>
<div id="nav"><?php echo $this->placeholder('nav') ?></div>
<div id="content"><?php echo $this->layout()->content ?></div>
<?php echo $this->render('footer.phtml') ?>
</body>
</html>
Zend_Controller offers a rich set of functionality for
extension via its front
controller plugins and action controller
helpers. Zend_View also has helpers. Zend_Layout
takes advantage of these various extension points when used with the
MVC components.
Zend_Layout::startMvc() creates an instance of
Zend_Layout with any optional configuration you provide
it. It then registers a front controller plugin that renders the
layout with any application content once the dispatch loop is done,
and registers an action helper to allow access to the layout object
from your action controllers. Additionally, you may at any time grab
the layout instance from within a view script using the
Layout view helper.
First, let's look at how to initialize Zend_Layout for use with
the MVC:
// In your bootstrap: Zend_Layout::startMvc();
startMvc() can take an optional array of options or
Zend_Config object to customize the instance; these
options are detailed in this section.
In an action controller, you may then access the layout instance as an action helper:
class FooController extends Zend_Controller_Action
{
public function barAction()
{
// disable layouts for this action:
$this->_helper->layout->disableLayout();
}
public function bazAction()
{
// use different layout script with this action:
$this->_helper->layout->setLayout('foobaz');
};
}
In your view scripts, you can then access the layout object via the
Layout view helper. This view helper is slightly
different than others in that it takes no arguments, and returns an
object instead of a string value. This allows you to immediately
call methods on the layout object:
<?php $this->layout()->setLayout('foo'); // set alternate layout ?>
At any time, you can fetch the Zend_Layout instance
registered with the MVC via the
getMvcInstance() static method:
// Returns null if startMvc() has not first been called $layout = Zend_Layout::getMvcInstance();
Finally, Zend_Layout's front controller plugin has one
important feature in addition to rendering the layout: it retrieves
all named segments from the response object and assigns them as
layout variables, assigning the 'default' segment to the variable
'content'. This allows you to access your application content and
render it in your view scripts.
As an example, let's say your code first hits
FooController::indexAction(), which renders some
content to the default response segment, and then forwards to
NavController::menuAction(), which renders content to
the 'nav' response segment. Finally, you forward to
CommentController::fetchAction() and fetch some
comments, but render those to the default response segment as well
(which appends content to that segment). Your view script could then
render each separately:
<body>
<!-- renders /nav/menu -->
<div id="nav"><?php echo $this->layout()->nav ?></div>
<!-- renders /foo/index + /comment/fetch -->
<div id="content"><?php echo $this->layout()->content ?></div>
</body>
This feature is particularly useful when used in conjunction with the ActionStack action helper and plugin, which you can use to setup a stack of actions through which to loop, and thus create widgetized pages.
As a standalone component, Zend_Layout does not offer nearly as
many features or as much convenience as when used with the MVC.
However, it still has two chief benefits:
Scoping of layout variables.
-
Isolation of layout view script from other view scripts.
When used as a standalone component, simply instantiate the layout object, use the various accessors to set state, set variables as object properties, and render the layout:
$layout = new Zend_Layout();
// Set a layout script path:
$layout->setLayoutPath('/path/to/layouts');
// set some variables:
$layout->content = $content;
$layout->nav = $nav;
// choose a different layout script:
$layout->setLayout('foo');
// render final layout
echo $layout->render();
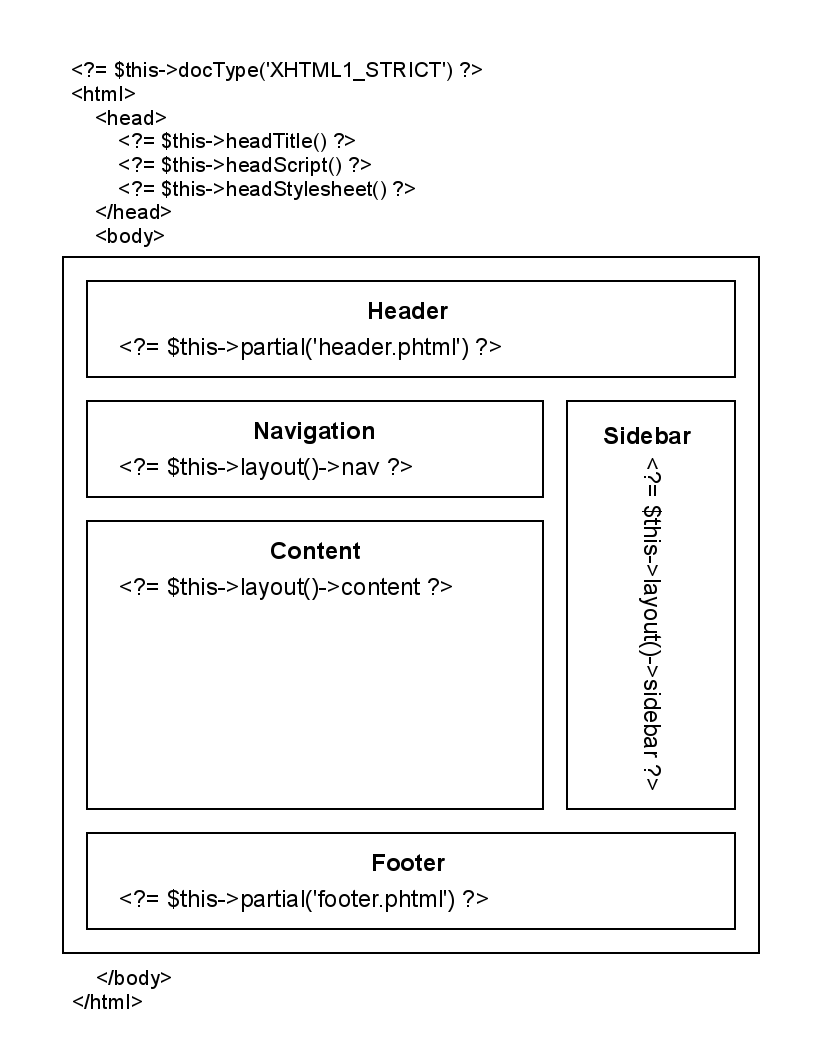
Sometimes a picture is worth a thousand words. The following is a sample layout script showing how it might all come together.

The actual order of elements may vary, depending on the CSS you've setup; for instance, if you're using absolute positioning, you may be able to have the navigation displayed later in the document, but still show up at the top; the same could be said for the sidebar or header. The actual mechanics of pulling the content remain the same, however.